WordPress Child Themes
Warum sie so nützlich sind & wie man eines erstellt
Jede WordPress Website steht und fällt mit ihrem Theme. WordPress Themes bestimmen den Aufbau und das Design der einzelnen Seiten, sodass wir unseren Webauftritt einzigartig und unverwechselbar gestalten können.
Nun ja, theoretisch.
In der Praxis haben Themes einige Nachteile und Grenzen, wenn es um individuelle Anpassungen geht. An dieser Stelle kommen die sogenannten Child Themes ins Spiel.
Ein Child Theme birgt allerhand interessante und nützliche Vorteile bei der Gestaltung und Optimierung von Website-Designs. Wir zeigen Ihnen, was dieses besondere Feature kann und warum Sie es unbedingt verwenden sollten.
Inhaltsverzeichnis
- 1. Was ist ein Child Theme?
- 2. Warum sollte ich ein Child Theme verwenden?
- 3. Wie erstelle ich ein Child Theme?
- 4. Änderungen des Parent Themes übernehmen
- 5. Child Theme nach Ihren Wünschen anpassen
- 6. Child Theme aktualisieren
- 7. WICHTIG: Parent Theme nicht löschen
- 8. So können Sie Ihr Design auch ohne Child Theme anpassen
- 9. Fazit
- 10. FAQ
1. Was ist ein Child Theme?
Frei nach dem WordPress Codex handelt es sich bei einem Child Theme um den Ableger eines WordPress Themes (Parent Theme).
Demnach erbt es auch alle Eigenschaften und Funktionen seines Parent Themes, ist aber kein eigenständiges Theme an sich. In seiner primitivsten Form umfasst es gerade einmal zwei Dateien: die style.css (Stylesheet) und die functions.php.
2. Warum sollte ich ein Child Theme verwenden?
Mit einem Child Theme haben Sie die Möglichkeit, das Design Ihrer Website beliebig anzupassen und sogar ganze Templates abzuändern, ohne dabei den Code Ihres eigentlichen Parent Themes zu beeinflussen. Das bringt einige beachtliche Vorteile mit sich!
2.1 Vorteile
- Theme-Updates ohne Verluste
Das größte Problem beim individuellen Anpassen Ihres Themes: Wenn Sie ein Original-Theme updaten, gehen unausweichlich alle vorgenommenen Änderungen verloren. Der Code wird überschrieben.
Nicht so mit einem Child Theme: Dadurch, dass Sie Ihre Anpassungen im Child Theme und nicht im Parent Theme vornehmen, bleiben alle Änderungen nach dem Update erhalten. Das betrifft auch Plugin-Anpassungen. - Experimentiermodus ohne Konsequenzen
Nutzen Sie Ihr Child Theme als grenzenlose Spielwiese, um Ihre Designideen oder Funktionswünsche an der Website umzusetzen.
Sollten Sie dabei versehentlich Ihren Code in die Luft jagen, ist das auch kein Problem, weil Sie immer noch Ihr unverändertes Haupt-Theme haben.
In diesem Sinne eignet sich ein Child Theme auch für unerfahrene Bastler, die nicht gleich auf volles Risiko gehen wollen und lieber „im sicheren Modus“ an den Styles arbeiten möchten. - Webseitenentwicklung ohne Aufwand
Child Themes können die Entwicklungszeit von Webseiten deutlich reduzieren. Wie das?
Sie geben dem Entwickler unbegrenzte Freiheiten, um das Design und die Funktionalitäten der Webpräsenz nach eigenen Vorlieben zu programmieren. Das zugehörige Parent Theme liefert die Grundlagen zur Struktur der Webseite, sodass diese gar nicht erst programmiert werden müssen.
2.2 Nachteile
- Veraltete Child Themes
Mit jedem neuen Update Ihres Parent Themes wächst die Diskrepanz im Code der beiden Themes. Das kann im schlimmsten Fall zu ernsten Sicherheitslücken oder zum kompletten Erliegen der Website führen.
Weiter unten im Punkt Child Theme aktualisieren erklären wir Ihnen, wie Sie diesen Nachteil beheben und veraltete Child Themes wieder auf den neuesten Stand bekommen. - (Minimal) schlechtere Website-Performance
Die Verwendung eines Child Themes verringert die Performance einer Website, wenn auch nur minimal. Der Grund ist, dass beim Laden der Website sowohl die Dateien des Parent Themes als auch die Dateien des Child Themes aufgerufen werden müssen.
3. Wie erstelle ich ein Child Theme?
Das Tolle ist, dass man kein Profi-Entwickler sein muss, um selbst ein Child Theme zu erstellen.
Im Grunde haben Sie zwei Möglichkeiten: Entweder Sie richten ein Child Theme manuell ein (Ordner anlegen, Dateien anlegen etc.) oder Sie erstellen es mithilfe eines Plugins.
Der Vorteil einer manuellen Einrichtung:
Sie sind komplett unabhängig und haben die volle Kontrolle über alle vorgenommenen Schritte.
Der Vorteil bei Plugins:
Sie sparen sich die technische Vorgehensweise und können Ihr Child Theme schnell und einfach über die angebotenen Funktionen des Plugins konfigurieren.
3.1 Child Theme manuell erstellen
Bei der manuellen Einrichtung eines Child Themes benötigen Sie Zugang zu Ihrem FTP-Server. Dazu empfehlen wir Ihnen die Verwendung sogenannter FTP-Clients wie beispielsweise Filezilla, Cyberduck oder FireFTP, welche Sie kostenlos herunterladen können. Die jeweiligen Zugangsdaten (Servername, Benutzername, Passwort) erhalten Sie von Ihrem Provider.
1. Schritt: Ordner für das Child Theme anlegen
Im ersten Schritt verbinden Sie sich mit Ihrem FTP-Server über einen FTP-Client Ihrer Wahl. Im Server sind alle Installationsdateien Ihrer Website hinterlegt, unter anderem auch alle Themes, die Sie im Backend Ihrer WordPress Seite installiert haben. Auf diese möchten wir nun zugreifen.
- Folgen Sie dem Pfad wp-content > themes.
- Erstellen Sie dort ein neues Verzeichnis mit Rechtsklick in den leeren Bereich.
- Geben Sie ihm einen (sinnvollen) Namen, z. B. "twentytwenty_child" und klicken Sie auf OK.
2. Schritt: Stylesheet anlegen (style.css)
Im zweiten Schritt legen Sie das Stylesheet an, in welchem Sie später Ihren CSS-Code schreiben können. Dazu öffnen Sie einen Texteditor wie Notepad++ (nicht MS Word) und fügen den untenstehenden Code ein.
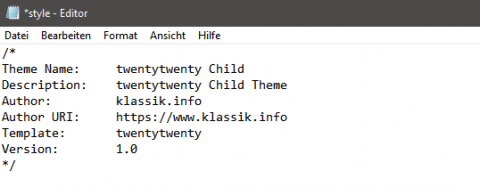
/*
Theme Name: Name des Themes (wird im Backend als Name angezeigt) Description: Beschreibung des Themes Author: Max Musterautor (Ihr Name oder Ihre Website) Author URI: URL der Website Template: Name des Parent-Theme-Ordners Version: 1.0 */
/*Hier steht Ihr gewünschter Code.*/
Die Angaben "Theme Name" und "Template" sind erforderlich. Weitere Informationen wie Autor können (müssen aber nicht) hinzugefügt werden.
Wir haben unser Beispiel mit dem Twenty-Twenty-Theme fortgesetzt. Sie schreiben aber natürlich Ihre eigenen Daten in die jeweiligen Zeilen.
Speichern Sie die Datei als „style.css“ (mit der Dateiendung .css) und laden Sie sie in den Child Theme-Ordner auf Ihren FTP-Server.
3. Schritt: Functions-Datei anlegen (functions.php)
In ähnlicher Weise legen wir nun die Functions-Datei an. Hierzu öffnen Sie ein neues Dokument in einem Texteditor und fügen dann den folgenden Code ein:
<?php
function child_theme_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-theme-css', get_stylesheet_directory_uri() .'/style.css' , array('parent-style'));
}
add_action( 'wp_enqueue_scripts', 'child_theme_styles' );?>
In diesem Code müssen Sie keine individuellen Änderungen vornehmen. Er verknüpft lediglich das Stylesheet Ihres Child Themes mit dem zugehörigen Stylesheet des Parent Themes.
Speichern Sie die Datei als „functions.php“ (mit der Dateiendung .php) und laden Sie diese ebenfalls in den Child-Theme-Ordner hoch. Danach sollte das Ganze so aussehen:
Die Verknüpfung der Stylesheets über die functions.php ist eine neuere Methode. Früher war es üblich, die style.css des Parent Themes mit @import in das Stylesheet des Child Themes einzubinden. WordPress empfiehlt diese Vorgehensweise jedoch nicht mehr:
In the past, the common method was to import the parent theme stylesheet using @import; this is no longer the recommended practice, as it increases the amount of time it takes style sheets to load. Plus it is possible for the parent stylesheet to get included twice.
4. Schritt: Screenshot anlegen (optional)
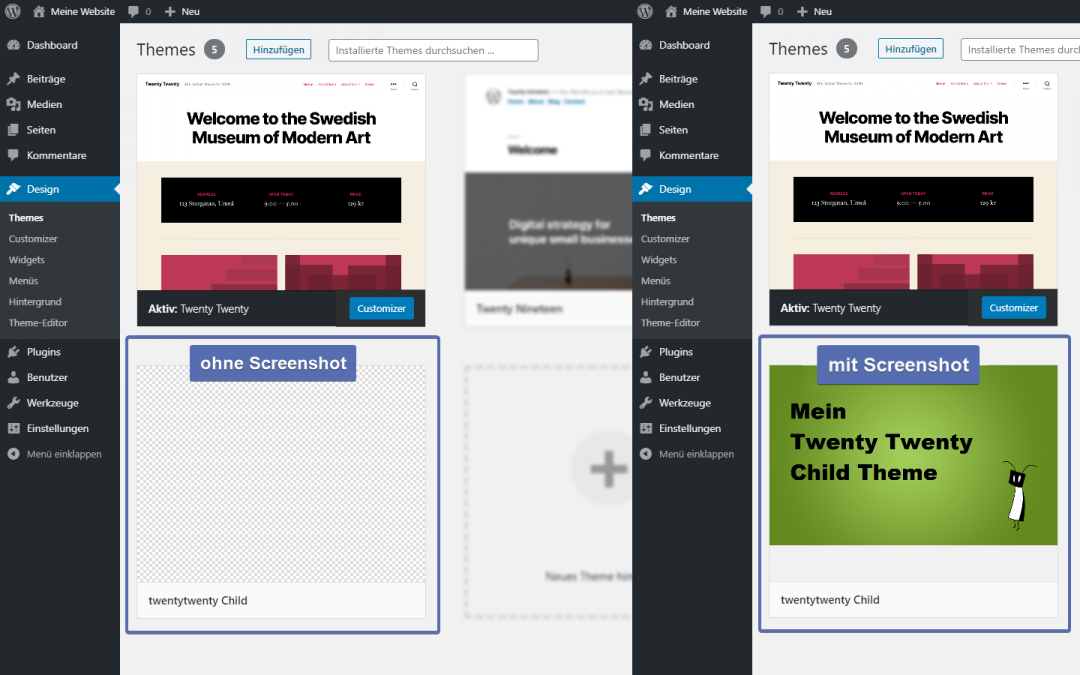
An diesem Punkt ist das Fundament Ihres Child Themes eigentlich schon fertig. Sie finden es im Dashboard Ihrer Website unter Design > Themes neben allen anderen Themes, die Sie bis jetzt installiert haben.
Wie Sie aber vielleicht erkennen können, sieht die Vorschau noch ziemlich trostlos aus (Screenshot, links). Wir möchten dem Ganzen etwas mehr Pepp verleihen und suchen uns deshalb ein Vorschaubild.
Drei Voraussetzungen sollte die Bilddatei haben:
- Auflösung von mindestens 1200 x 900 Pixeln
- PNG-Dateiformat
- Dateiname: „screenshot“
Laden Sie Ihr gewünschtes Bild per FTP in den Child-Theme-Ordner hoch (zu den beiden anderen erstellten Dateien). Damit ist die Vorschau des Themes um einiges ansprechender.
5. Schritt: Child Theme aktivieren
Fast geschafft!
Im letzten Schritt müssen Sie das Child Theme nur noch aktivieren, indem Sie auf die „Aktivieren“-Schaltfläche des Themes klicken.
3.2 Child Theme mithilfe eines Plugins erstellen
Wer sein Child Theme möglichst schnell und unkompliziert erstellen möchte, ist mit dem Plugin Child Theme Configurator gut bedient. Nach der Installation und Aktivierung finden Sie dessen Einstellungen im WordPress Dashboard unter Werkzeuge > Child Themes.
Zunächst können Sie auswählen, ob Sie ein neues Child Theme erstellen wollen oder ein bereits existierendes Child Theme konfigurieren, duplizieren oder zurücksetzen möchten. Die darauffolgenden Konfigurationsschritte sind selbsterklärend und schnell erledigt.
Ein großer Bonus dieses Plugins: Es analysiert ein Parent Theme dahingehend, ob dieses überhaupt für ein Child Theme geeignet ist – und falls ja, welche speziellen Einstellungen vorgenommen werden müssen (es gibt zum Beispiel Themes, die keine separate style.css verwenden).
4. Änderungen des Parent Themes übernehmen
In vielen Fällen ist das Parent Theme schon eine Weile in Betrieb, bevor man überhaupt auf die Idee kommt, sich ein Child Theme zuzulegen.
Dann müssen Sie darauf achten, ob Sie bereits eigene CSS-Änderungen im Parent Theme verwenden oder nicht (siehe Customizer).
Falls ja, sollten Sie das Custom CSS zuerst in Ihr Child Theme importieren, damit es nicht überschrieben wird. Gehen Sie dazu folgendermaßen vor:
- Installieren und aktivieren Sie das Plugin Customizer Export/Import. Gehen Sie dann im Customizer-Menü Ihrer Website auf die Schaltfläche „Export/Import“.
- Exportieren Sie den CSS-Code.
- Wechseln Sie ins Customizer-Menü Ihres Child Themes und wählen Sie die Exportdatei aus.
- Importieren Sie die Datei.
5. Child Theme nach Ihren Wünschen anpassen
Brennen Sie schon darauf, Ihr Theme endlich aufzuhübschen?
Dann nichts wie los!
Für allgemeine Designanpassungen benötigen Sie die style.css Ihres Child Themes, welche Sie in der WordPress Navigationsleiste unter Design > Theme-Editor finden. Alles, was Sie dort überschreiben bzw. ändern, betrifft das komplette Theme.
Sie können natürlich auch einzelne Templates des ausgewählten Themes ändern, also zum Beispiel den Headerbereich, den Footerbereich oder die Unterseiten. Die entsprechenden Dateien sind im Haupt-Theme hinterlegt (footer.php, header.php usw.).
Damit Sie mit diesen Dateien arbeiten können, müssen Sie sie via FTP aus dem Ordner des Parent Themes kopieren und im Ordner des Child Themes wieder einfügen. Danach erscheinen sie als separate Dateien im Theme-Editor. Auf diese Weise können Sie beispielsweise Inhalte und Aufbau der betreffenden Seitenbereiche ändern.
6. Child Theme aktualisieren
Warum überhaupt ein Child Theme aktualisieren? Greift es nicht sowieso auf das aktuelle Parent Theme zurück?
Nach jedem Update des Parent Themes treten verschiedene Änderungen in den Theme-Dateien auf. Mal wird eine Information umgeschrieben, mal ein Pfad geändert, mal eine ganze Funktion entfernt, weil sie nicht mehr benötigt wird. Problematisch wird es dann, wenn Sie an den betreffenden Stellen eigene Änderungen im Child Theme vorgenommen haben – denn diese passen sich natürlich nicht von selbst an.
So kann es passieren, dass eine Website nach dem Update des Haupt-Themes komplett lahmgelegt wird. Diverse Änderungen im Child Theme sind nicht mehr kompatibel mit der aktuellen Version. Um dies zu vermeiden, gibt es ein raffiniertes Plugin namens Child Theme Check – übrigens von einem deutschen Entwickler.
Dieses Plugin vergleicht Parent Theme und Child Theme auf Konsistenz bzw. Unterschiede in den Codes. So sehen Sie sehr schnell und einfach, an welchen Stellen Sie Ihr Child Theme anpassen müssen.
Dazu gibt es einmal den Reiter „Status“, der einen Überblick über alle auftretenden und behobenen Probleme liefert, und einmal den Reiter „Unterschiede“, der die Codes der beiden Themes nebeneinander stellt und zeilenweise vergleicht.
7. WICHTIG: Parent Theme nicht löschen
Wenn Sie beispielsweise unbenötigte Plugins und Themes löschen, achten Sie unbedingt darauf, nicht aus Versehen auch das Parent Theme zu löschen.
Das Child Theme greift immer auf das übergeordnete Parent Theme zurück und kann ohne dieses nicht als eigenes Theme bestehen. Wenn Sie Ihr Parent Theme löschen, vernichten Sie damit auch Ihr Child Theme und letzten Endes Ihre gesamte Seite. Seien Sie daher vorsichtig, wenn Sie mit Themes und Theme-Dateien jonglieren.
8. So können Sie Ihr Design auch ohne Child Theme anpassen
Selbstverständlich können Sie diverse CSS-Anpassungen auch ohne Child Themes realisieren – speziell dann, wenn Sie wirklich nur minimale Veränderungen vornehmen wollen.
Es gibt zwei Möglichkeiten in WordPress, um den CSS-Code des Original-Themes anzupassen: Plugins und der integrierte Seiten-Customizer, der bereits weiter oben erwähnt wurde.
8.1 Anpassungen mithilfe von Plugins
Eines der beliebtesten Plugins für CSS-Änderungen ist das Plugin Simple Custom CSS.
Es macht genau das, was sein Name verspricht: Es überschreibt bestehende Theme- und Plugin-Styles mit Ihrem eigenen CSS-Code. Ein vergleichbares Plugin ist Simple Custom CSS and JS.
8.2 Anpassungen über den Customizer
Inzwischen existiert aber auch eine WordPress Funktion für diese Fälle: der Customizer.
Unter Design > Customizer gibt es eine Schaltfläche namens „Zusätzliches CSS“. Diese stellt Ihnen einen Editor zur Verfügung, in welchem Sie beliebige CSS-Anweisungen schreiben können.
Das Schöne und Praktische an dieser Form der CSS-Gestaltung ist, dass Sie die Anweisungen direkt auf der Seite sehen können. Vergessen Sie nicht, die Änderungen mit einem Klick auf „Veröffentlichen“ zu speichern.
9. Fazit
Wenn Sie das Design Ihrer WordPress Website großflächig individualisieren und verändern wollen, sollten Sie dafür unbedingt ein Child Theme erstellen.
Es gibt Ihnen unbegrenzte Freiheiten, um das Design Ihrer Website ganz nach Ihren Wünschen und Vorstellungen anzupassen, ohne dabei den Code des Parent Themes zu verändern.
So bleiben alle Änderungen nach einem Theme-Update erhalten.
10. FAQ
Hier finden Sie die meistgestellten Fragen zum Thema WordPress Child Themes:
1. Was ist ein Child Theme?
Ein Child Theme ist der Ableger eines WordPress Themes (Parent Theme). Es ist mit dem Parent Theme verknüpft und erbt seine Funktionen.
2. Warum brauche ich ein Child Theme?
Mithilfe eines Child Themes können Sie Anpassungen am Design Ihrer Website vornehmen, ohne in den Code des Parent Themes einzugreifen. So können Sie Ihr Theme updaten, ohne Ihre vorgenommenen Änderungen zu verlieren. Sie haben außerdem die Möglichkeit, im „sicheren Modus“ verschiedene Designideen auszuprobieren. Sollte etwas schiefgehen, besteht immer noch das unveränderte Parent Theme.
3. Wie erstellt man ein Child Theme?
Sie können ein Child Theme unkompliziert mithilfe eines Plugins wie „Child Theme Configurator“ erstellen. Oder Sie richten Ihr Child Theme manuell ein: Child Theme Ordner auf dem Server anlegen, Stylesheet und Functions-Datei anlegen und Child Theme aktivieren.
Sie wollen mehr über WordPress lernen?
- Was ist WordPress?
Für wen eignet sich WordPress? Welche Vor- & Nachteile gibt es? - WordPress installieren
Schritt-für-Schritt Anleitung, um erfolgreich zu starten! - WordPress Plugins
Wichtige Auswahlkriterien, häufige Fehler & die besten Plugins - WordPress Themes
Wie wähle ich das perfekte Theme für meine Website? - WordPress Sicherheit
In einfachen Schritten zur bombensicheren Website - WordPress SEO
Starten Sie mit Ihrer WordPress Website bei Google durch! - WordPress Backup
Einfach & schnell WordPress Backups erstellen & wieder einspielen - WordPress Update
Wie führe ich WordPress Updates sicher durch? - WordPress PHP-Version aktualisieren
Sorgenfreies Update Ihrer WordPress PHP-Version - WordPress umziehen
Website inkl. Datenbank zu Domaintechnik® übertragen - WordPress Installation im Unterverzeichnis über Hauptverzeichnis aufrufen
- WordPress URL ändern
- WordPress Software Updates
- WordPress Hosting
WordPress optimiertes Hosting in Österreich – schnelle Ladezeiten und höchste Sicherheit
 Unternehmen, Server & Ihre Daten 100% in Österreich
Unternehmen, Server & Ihre Daten 100% in Österreich